WATCH THE VIDEO! If you are a visual learner, or simply prefer learning from a video, please watch the video on our Drupal Training Videos page
What is an Image List and why do I care?
This Flexible Content Item has the ability to pair an image with text and to alternate which side the image aligns on, this makes it a great choice for creating a list of Image/Text pairings to present some important things to highlight.
Our Image List Flex Content Item is a nice way to add concise bits of content associated with an image. This can be used to layout content in a way that visitors can easily read without leaving the page. The Image List is similar to Columns, but displays differently, thus allowing for more detail on the topic.
The Image List Flex Content Item makes content easy to consume, scan and explore.
How can an Image List Help My Page?
The Image List is a great way to provide info and an image for a list of items. The display of these components makes it easier to use than trying to make something like it in the WYSIWYG. This type of Flex Content Item is great for allowing visitors to read synopsis of the item and follow the link to read more about it in-depth. You can also use it to have a longer description of a topic associated with an image, without having to link to anything. Additionally, this Image list allows an anchor link to each Image List Item, so you can refer to each item in the list on a different page, or higher up on the same page.
To see how the Image List, or any flex item, looks, please visit /node/53216 which is our All Content page. Our All Content page is useful to see how any item we showcase in these videos will look on your typical department page.
Please note that some fields are optional, which gives you flexibility in how your content is displayed.
Anchor Link field (optional)
Of Note: There is an optional field called Anchor Name that will add an anchor name (ex: myAnchor ) to an Image List item. This is to create an Anchor Name that you can use to link to a specific Image List item
Please type in a word or short phrase. DO NOT USE: spaces, punctuation or special characters.
Examples: starshipEnterprise, reunionMay2023 or phillies
Please ask Communications if you are unsure how to use this or what it is for.
By placing an anchor name on an Image List item, you can then link to it on a different page.
This works like most anchor links. You would need to notate the Anchor Name you assigned and the URL of the page that the Image List is on.
So, for example, my Image List is on my Style Guide page: https://www.brynmawr.edu/inside/offices-services/library-information-technology-services/projects-partnerships/web-services/drupal-guides/basic-page-style-guide (which is node/53216) and my Anchor Name is sampleAnchor
Now, when I want to make a link to that specific Image List item from a different page.
For instance if I was editing the main Web Services page, I could add a link in the WYSIWYG area of the main Web Services page to my Style Guide page with the anchor like so: /node/53216#sampleAnchor .
You can read more about anchor links in general here: https://askathena.brynmawr.edu/help/drupal-basic-flex-basic-wysiwyg#linking-to-a-specific-part-of-a-page-
Creating an Image List
To add a new Image List Flex Content Item, select it from the Flexible Content dropdown list. If you need help with basic Flex Content information, please see our Basic Flexible Content article
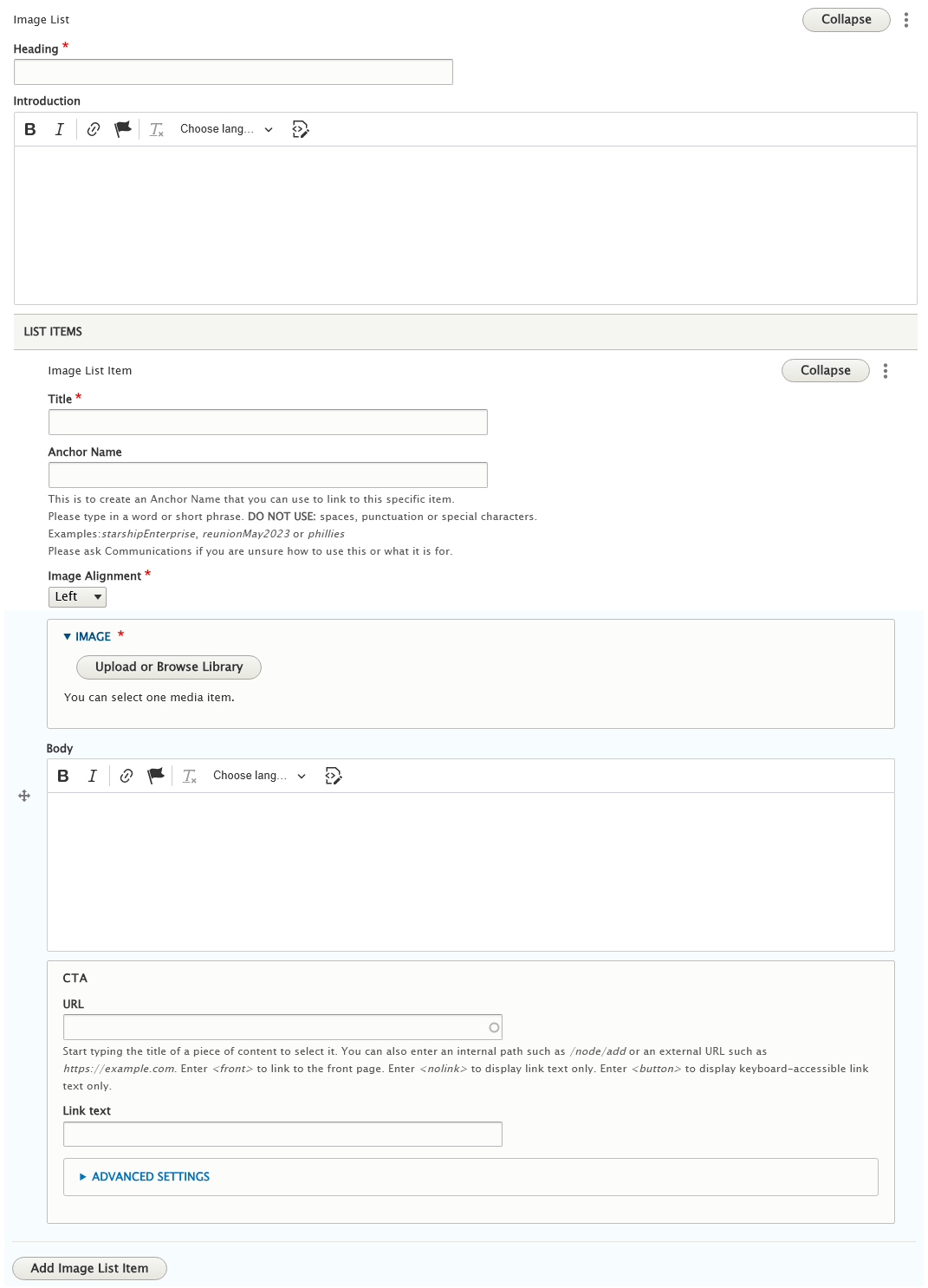
Here is a screenshot of the Image List content entry form. Note that there are very few fields that are required (has a red asterisk).

Below is the screenshot of the Image List on a page. In this example, on the first Image List item we filled in all the fields, the second Image List item we only filled in the required fields

Questions?
If you have any additional questions or problems, don't hesitate to reach out to the Help Desk!
Phone: 610-526-7440 | Library and Help Desk hours
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
